
DuoCMS 5
How to Add Images
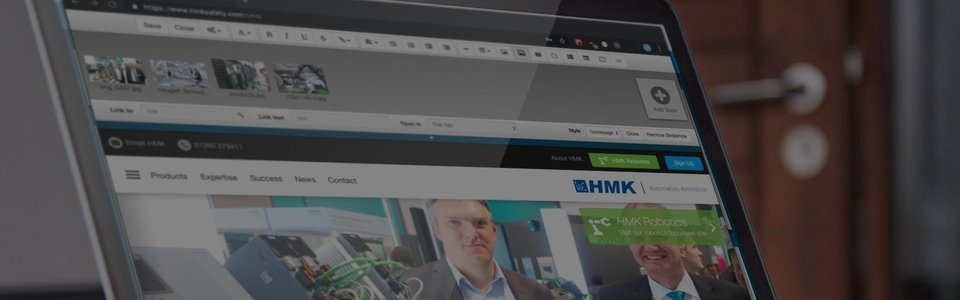
To add an image to a page, click the insert image icon in the site editor panel. The editor panel will change to reveal an image library (drag and drop image panel), with a selection of images to choose from.
It is often a good idea to organise the images into various folders. For example; you may want your frontpage images separate from the images that are used in the main areas of the website. The button on the bottom left will allow you to do just this. The first button allows you to add a new folder, the other buttons enable the cut, copy and paste of an image from one folder to another. The delete button can remove unwanted images.
Once you have created a folder or uploaded an image, it is also possible to rename them. Simply click on the image to select it, then click on the rename button. A box should appear around the text, now use the backspace button to delete the existing name, and then type the image name you desire.
Once you have chosen your image from the library, the drag and drop panel will preview the image. Drag the image on to the page, you can close the image window by clicking the close button on the bottom right of the panel. The image can now be moved around the page - if necessary - by simply dragging it to the desired position.
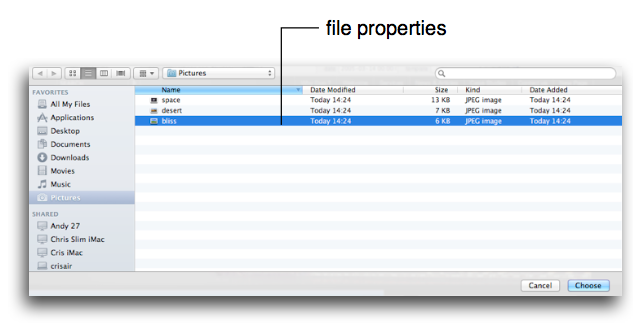
If the image fails to upload, it may be due to the file being too large. There is a physical upload maximum of 1280 pixels wide (width of the website) by 960 pixels high. A maximum file upload of 10Mb is set, if in doubt, when selecting an image from browse file dialogue the file properties will be on the right of the file
shown in the image below:

You are also able to browse your computer and upload images. Images should be a web friendly format (JPEG, GIF, or PNG). To do this find the image you wish to upload and drag it to the ‘drop file’ box. Alternatively if you click on the ‘drop file’ box: a dialogue box will appear. Once you have selected a file click open; you will now return to the drag and drop image panel. The image will be added to the image library for you to use. If you wish the image to be uploaded to a specific folder in the image panel, the folder must be selected before uploading.