New Layout Tools
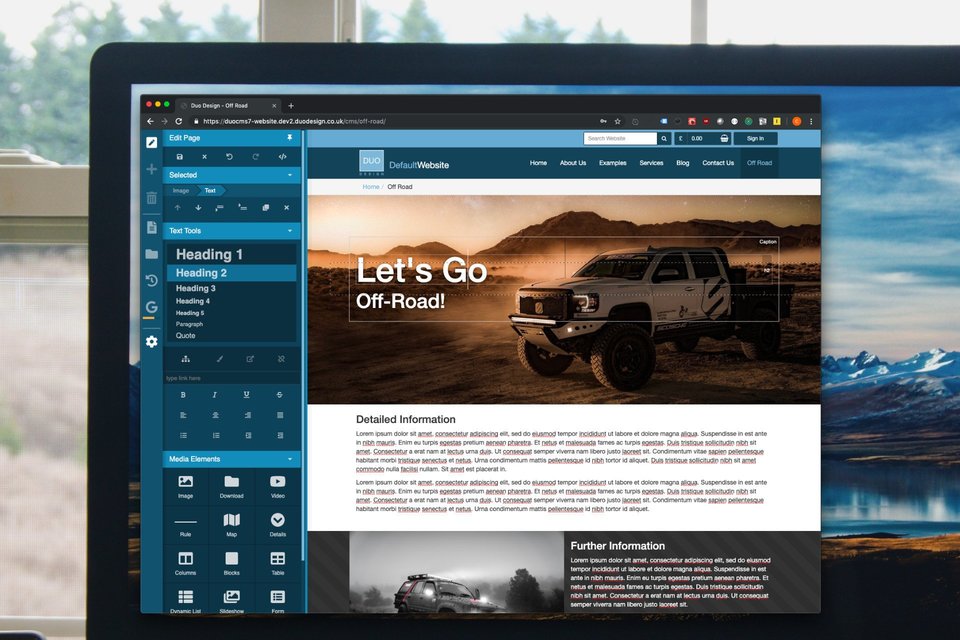
The CMS templating system has always allowed our developers to put together a flexible range of templates for clients when they'd like to add consistent content within their site. However there are times when a little more freedom is essential. To allow this, in 7.1 we added a range of tools to allow content editors to split up the template columns into blocks and configurable sub-columns. These tools have been designed to be responsive to allow them to display their content equally well on mobile as well as desktop.
In 7.3, for each of these tools we've included a range of styles which fit in well with the colour schemes and layout of their website. These styles can be combined to create distinct but cohesive content.

New Selection Tools
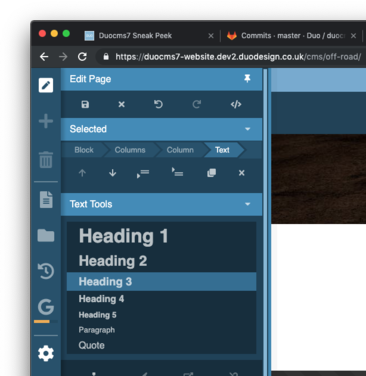
To use the new layout tools effectively, it was necessary to be able to interact with each element on the page. However because many elements are nested, ie images in columns, in blocks, it has become necessary to make the selection system more sophisticated. To enable this we have added new selection tools. These allows you to click on an element, then select each of the element's parent components in order to modify them. This is achieved via a simple list of breadcrumbs. Once a parent element is selected the toolbar changes to allow that element to be updated.
The tools below the breadcrumbs are a general set of tools which work on any element within the breadcrumbs. They allow elements to be
- Reordered
- Space added before / after an element
- Elements to be duplicated
- Elements to be removed
These tools make it possible to re-order slides within our slideshow system, as well as rows within the form tools, columns with the column tool and even list items within a bullet list. Having a single tool perform the same task across a number of components simplifies the interaction for anyone learning to use the cms.
For a quick six minute video of how this works, see below a demonstration of building a page layout from various components.
Snazzy Map Integration

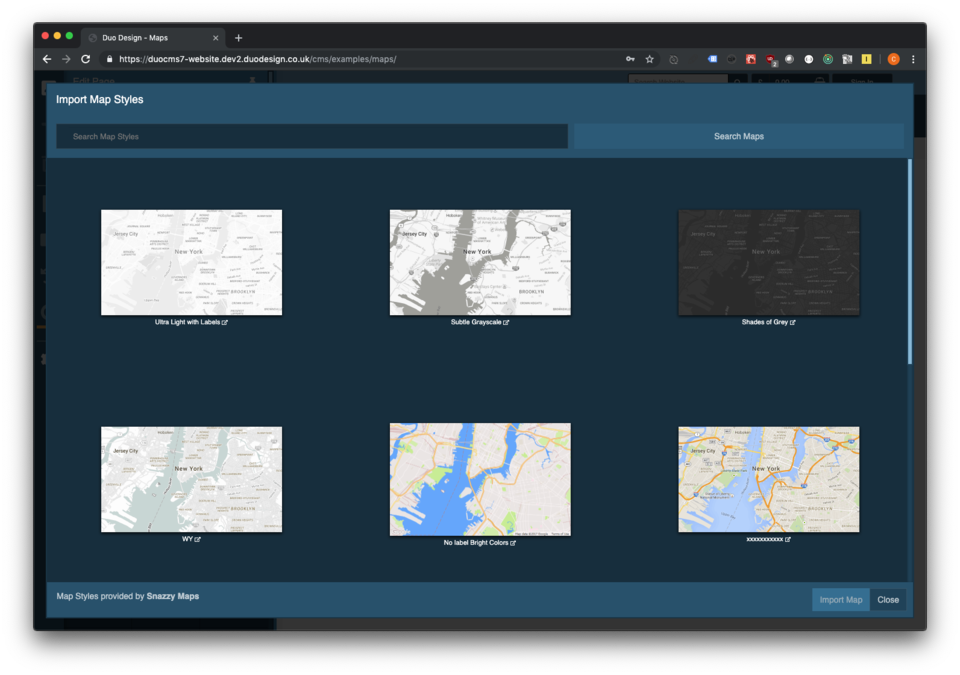
We already add custom maps to sites when we develop them. However when using custom layout tools you may want to give your maps a more specific colour treatment. Snazzy maps offer a range of pre-defined colour pallets which can be applied to our maps.
To make this simple, we've integrated this into Duocms to allow you to simply drag and drop a google map onto your page, then import styles from Snazzy maps via a simple click to pick preview dialogue (pictured opposite). You can the choose from a wide range of map styles. These styles can also be copied from map to map within a site to allow you to keep the consistent between pages.
More to come...
I'll be creating more video demos of the various features within the cms. Once complete I'll add a list here, so check back in a few weeks to see more hints and demos of cms7 features.